
はいどーも、まるです。
この間Webアプリを更新中にPCがフリーズしてしまうというトラブルが発生し、前作業分が幾つか壊れて飛ぶという事象が発生しました。orz..
結論として、色々と試行錯誤しつつ2時間弱程で復旧たのですが、
今回はその時に調べた事&やっとことを備忘録としてまとめておきます。
ブログの更新中にhtmlやcssを消してしまった…
ホームページの更新中にphpファイルを間違えて上書きしてしまった..
など、パソコン上で間違って消してしまった人やワケあってスマートフォンのブラウザ環境からリソースファイルを取り出したい、という人向けの記事になります。
※大前提として、前バージョンをスマートフォンのChromeで閲覧しており、キャッシュが残っている必要があります。
スマートフォンはAndroid前提で話を進めていきますが、iphoneでも頑張れば可能かと。
Androidにて表示されているブラウザのリソースを取得する手順
1.開発者モードをON
まずは設定より、デベロッパーモードをONにします。
機種によりけりですが、私のGalaxy Sシリーズなどでは大抵ソフトウェアバージョンの部分を7回タップすると有効化されます。
2.USBでデバッグを有効化
ONになったことが額人出来たら、開発者オプションより「USB接続によるデバッグを有効化」(文言は多少異なります)をチェックして、USBケーブルでPCと繋ぎます。
3.PC側からスマートフォンのChromeにアクセスする
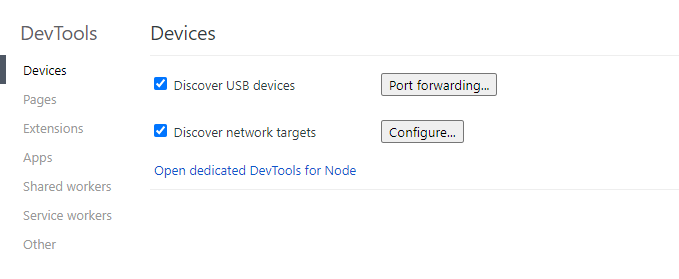
接続したPC側でGoogle Chromeを立ち上げ、アドレスバーに chrome://inspect/ と入力します。
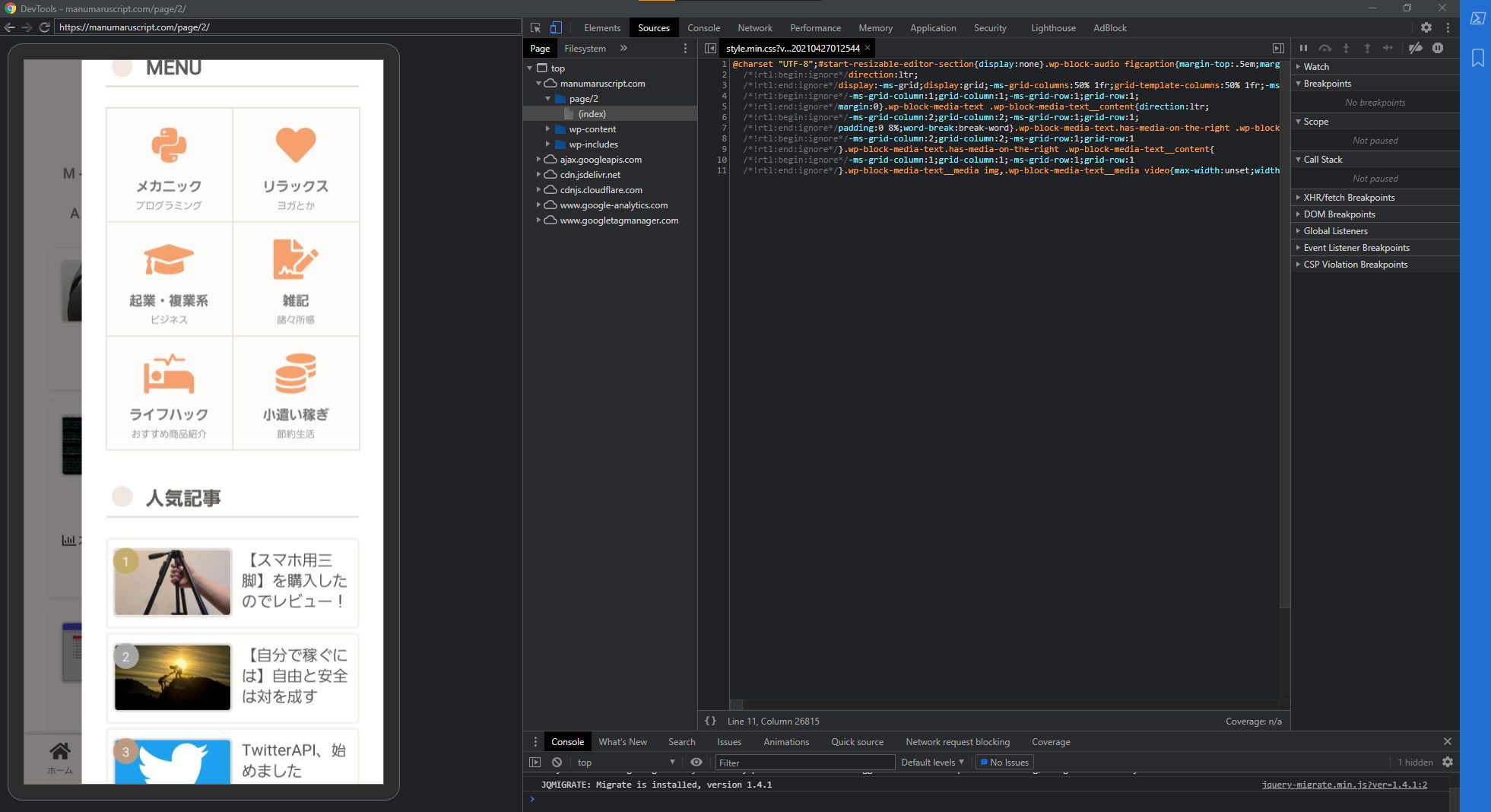
すると以下のような画面が表示されます。

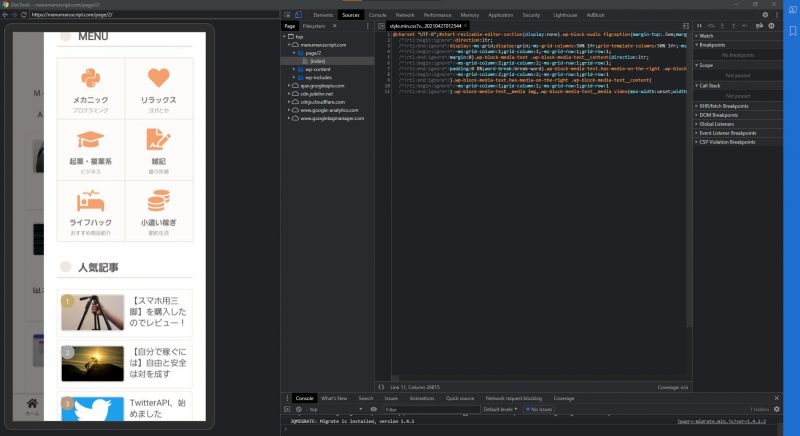
このまま少し待つと、接続されているAndroid端末の機種名と、その端末上のChromeで開いているページがずらーっと表示されるので、「Inspect」より開発者モードで立ち上げ。

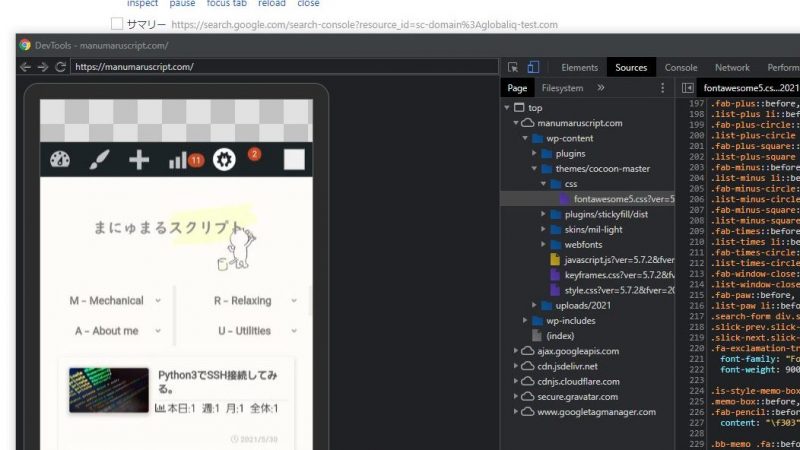
なんとこのまま、スマートフォン側のChromeを操作するとそれに連動して動きます。おに便利。
(注意事項として、スマートフォン側で別アプリを操作し始めるとConsoleウィンドウの画面はinactiveになってしまうので気をつけてください。
これで、スマートフォン上で読み込んでいるリソースを見られるようになりました。
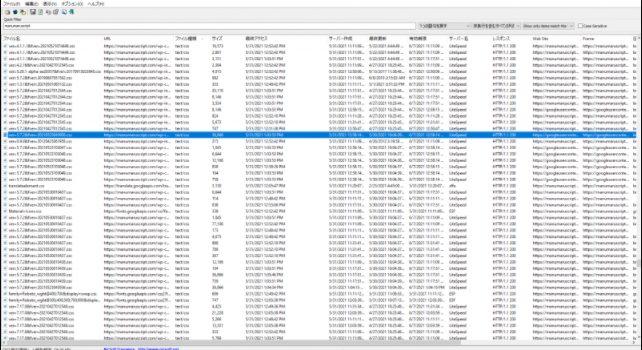
私はWebアプリをスマートフォンでデバッグしていたので、Galaxy側のChromeにキャッシュが残っており、、無事復元することが出来ました。
htmlやcss、phpファイルなどをパソコン上で間違って消したり、何かのあやまりで飛んでしまった場合に使える手段として、有効ですね。
事実PC側のChromeのキャッシュを漁っても見当たらなかったので、今回は助かりました。。

皆さんも是非一度、お試しあれ。