どーも、まる(@malmal0v0)です。
最近話題のStableDiffusuionですが、compute(r)ender.comについての日本語記事が全然なかったのでまとめときます。Midjourneyはいっぱいあるのに..どうして..

個人的には、後述の理由から普段使いにはMidjourneyより気にいっています。
では早速使い方をみていきましょう。
ライセンス概要
ライセンスはMITライセンスに基づいている為、商用利用が可能です。
MIT License
Copyright (c) 2023 compute(r)ender
Permission is hereby granted, free of charge, to any person obtaining a copy
of this software and associated documentation files (the "Software"), to deal
in the Software without restriction, including without limitation the rights
to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
copies of the Software, and to permit persons to whom the Software is
furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all
copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE
SOFTWARE.MITライセンスって何ぞやという方は、こちらの記事をお読みください。
料金体系

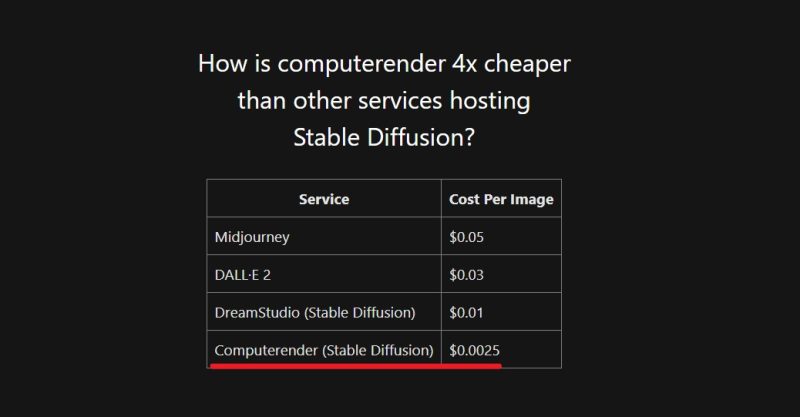
こんな感じで非常に安いんです。なんとMidjourney(ミッドジャーニー)の20倍安い。
Midjourneyで1回つくるうちに、20回呪文詠唱できちゃうわけです。
使わない理由がないよね。

アカウント作成時にお試しで0.25$付与されるので、100回無料で試すことができるよ。
では早速、使い方の説明をしていきます。
使い方
https://computerender.com/account.htmlでアカウントを作成してAPIキーを生成、取得します。
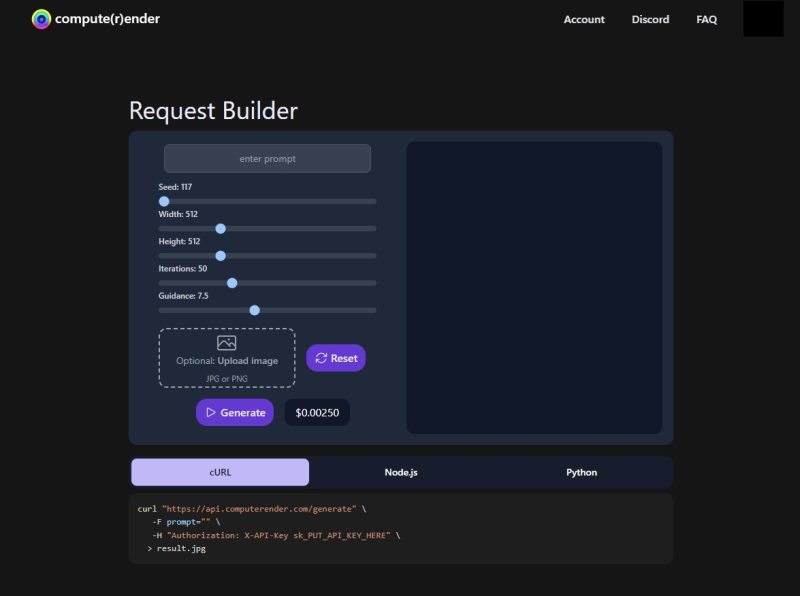
ブラウザでそのまま使う
プログラミングなんてあたいする気ないよ、って人はWeb上でそのまま使えるのでご安心ください。

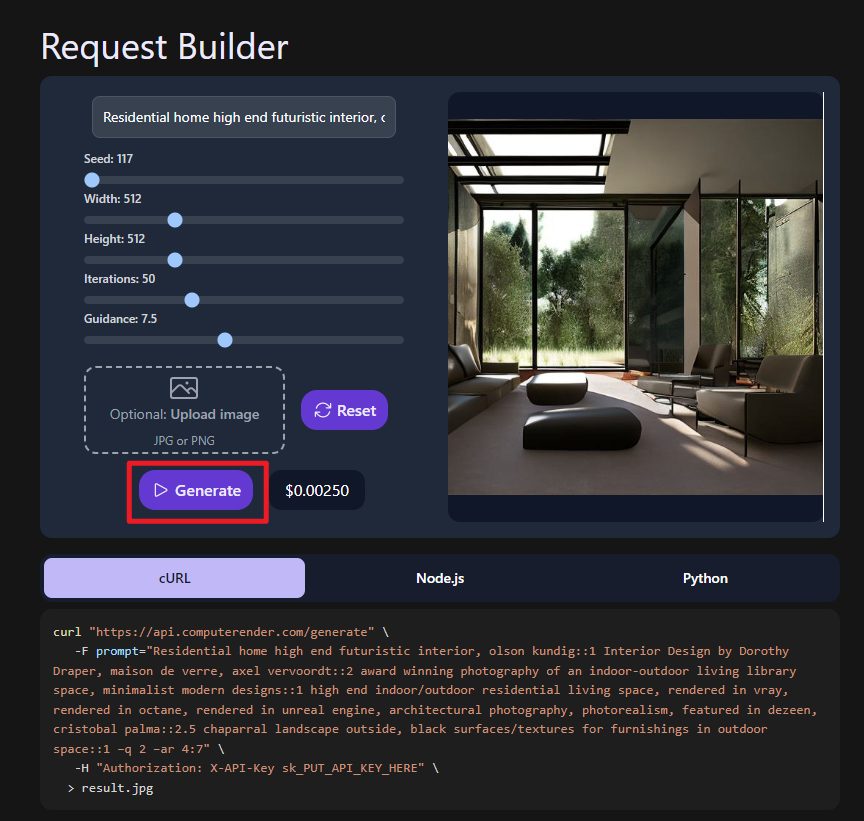
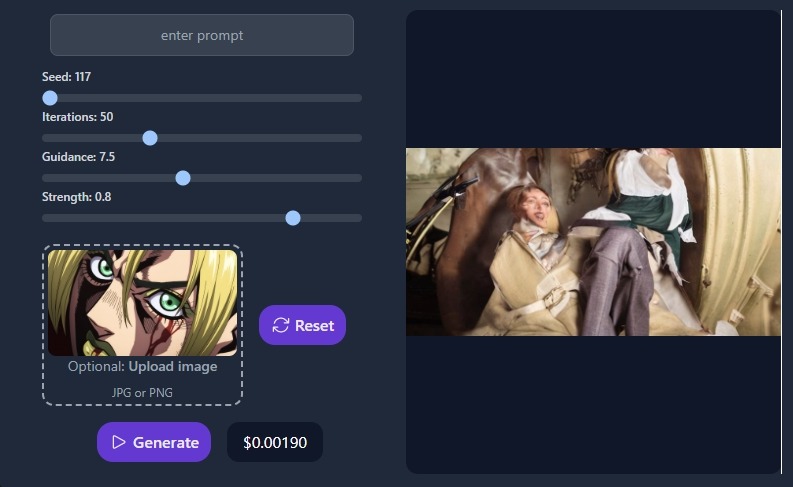
使い方は簡単で、enter promptに「呪文」を入力するだけ。
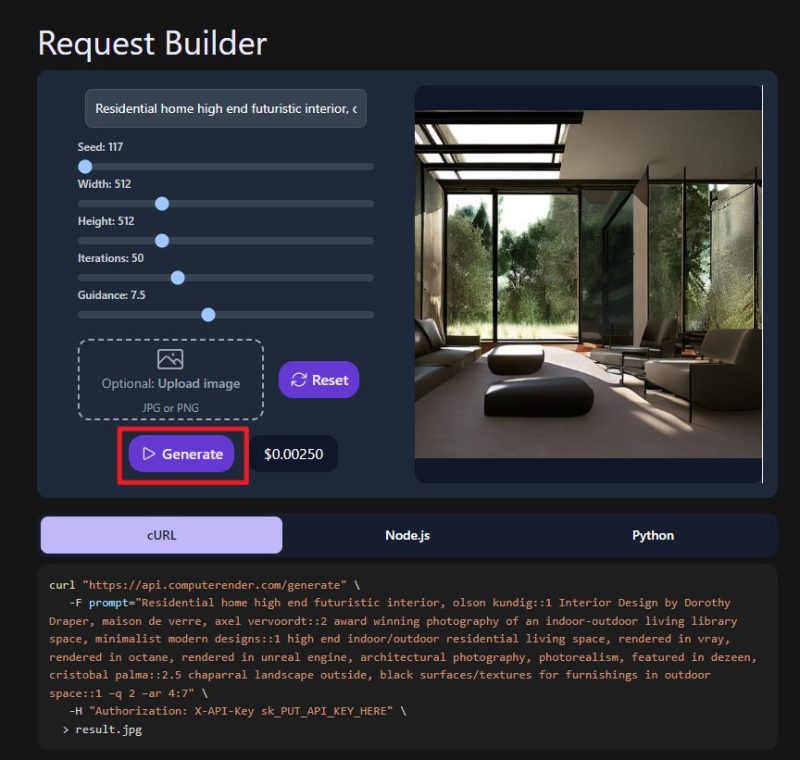
試しに入れてみましょう。
Residential home high end futuristic interior, olson kundig::1 Interior Design by Dorothy Draper, maison de verre, axel vervoordt::2 award winning photography of an indoor-outdoor living library space, minimalist modern designs::1 high end indoor/outdoor residential living space, rendered in vray, rendered in octane, rendered in unreal engine, architectural photography, photorealism, featured in dezeen, cristobal palma::2.5 chaparral landscape outside, black surfaces/textures for furnishings in outdoor space::1 –q 2 –ar 4:7
「Generate」を押すと数秒で生成されました。流石ですね。
他にも、画像をイメージして関連した雰囲気の作成が可能です。

徐倫(ジョリーン)で試したら「馬みたいな壁に埋め込まれて微笑んでいる顔だけの女性」みたいな恐怖の象徴画像が完成しました。
ピクセル毎の色的な集合要素で分解して組み換えているイメージですかね。

まあ、画像より文字で伝えたほうが「統一感のある画像」は生成されるみたいです。
敢えてカオスを楽しみたい方は、画像で色々試してみると良いかもしれません。
そして、Webサービスや自分のプロダクトに組み込みたい、って人は主に4通りのやり方があります。
以下にそれぞれ公式のサンプルコード載せておきます。
curlコマンド
curl "https://api.computerender.com/generate" \
-F prompt="" \
-F w=640 \
-F h=320 \
-F img=@test.jpg \
-H "Authorization: X-API-Key sk_PUT_API_KEY_HERE" \
> result.jpg公式のリポジトリはありません。
代わりに、curlコマンドってなんぞや?って方はこれを読むといいかも。
非常に分かりやすいです。
Node.js
npm i computerenderimport fs from "fs";
import {Computerender} from "computerender";
const cr = new Computerender("sk_PUT_API_KEY_HERE");
const params = {
prompt: "",
w: 640,
h: 320,
img: fs.readFileSync("test.jpg")
};
const imageResult = await cr.generateImage(params);
// Optionally write to file
fs.writeFileSync("result.jpg", imageResult);よりプレーンなJavascriptで記述したい場合はこんな感じになるます。
<script src="https://cdn.tailwindcss.com"></script>
<body class="bg-black">
<div class="text-gray-300 text-lg flex justify-center mt-2">
Example using the
<a href="https://computerender.com"><u>computerender</u></a>
API in a webpage with no libraries, just plain JS.
</div>
<div class="flex justify-center">
<div class="flex items-center m-2">
<input type="text" class="bg-gray-50 border m-2 border-gray-300 text-sm text-center rounded-lg focus:ring-blue-500 focus:border-blue-500 w-60 p-2.5 bg-gray-700 border-gray-600 placeholder-gray-400 text-white focus:ring-blue-500 focus:border-blue-500" id="keybox" placeholder="enter api key" value="">
<input type="text" class="bg-gray-50 text-center border m-2 border-gray-300 text-sm rounded-lg focus:ring-blue-500 focus:border-blue-500 p-2.5 w-60 bg-gray-700 border-gray-600 placeholder-gray-400 text-white focus:ring-blue-500 focus:border-blue-500" id="promptbox" placeholder="enter prompt" value="">
<button id="genbutton" class="px-6 py-2 max-h-10 mx-4 text-violet-100 bg-violet-700 rounded-2xl hover:bg-violet-500 disabled:bg-slate-400 disabled:text-slate-500">
<b>Generate</b>
</button>
</div>
</div>
<p class="text-red-400 text-center" id="message">
</p>
<img src="" id="img" class="object-center mx-auto">
</body>
<script>
function fetchWithAuthentication(url, apiKey) {
const headers = new Headers();
headers.set('Authorization', `X-API-Key ${apiKey}`);
return fetch(url, { headers });
}
async function generateImage(imageElement, imageUrl, apiKey) {
// Fetch the image.
const res = await fetchWithAuthentication(
imageUrl, apiKey
);
if (res.ok) {
// Create an object URL from the data.
const blob = await res.blob();
const objectUrl = URL.createObjectURL(blob);
// Update the source of the image.
imageElement.src = objectUrl;
imageElement.onload = () => URL.revokeObjectURL(objectUrl);
} else {
const e = await res.text();
throw new Error(e);
}
}
const textBox = document.getElementById("promptbox");
const message = document.getElementById("message");
const keyBox = document.getElementById("keybox");
const img = document.getElementById("img");
const button = document.getElementById("genbutton");
function updateImage() {
const desc = encodeURIComponent(textBox.value);
const url = `https://api.computerender.com/generate/${desc}.jpg`;
const key = keyBox.value;
button.disabled = true;
generateImage(img, url, key)
.then(() => {
message.innerHTML = "";
})
.catch((e) => {
message.innerHTML = e;
})
.finally(() => {
button.disabled = false;
});
}
button.onclick = updateImage;
</script>リポジトリはこちら。
Python
pip install computerenderimport asyncio
from computerender import Computerender
cr = Computerender()
with open("test.jpg", "rb") as f:
img = f.read()
img_bytes = asyncio.run(
cr.generate(
"",
w=640,
h=320,
img=img
)
)
# optionally write to file
with open("result.jpg", "wb") as f:
f.write(img_bytes)リポジトリはこちら。
また、Pythonの場合回転ズーム効果を使ったvid2vidのサンプルも公開されています。(こーゆーやつ↓)
環境要件のインストール
pip install -r requirements.txtffmpegをインストール
ffmpegが必要なのでインストール。
brew install ffmpeg //Mac
apt install ffmpeg //LinuxWindows:https://ffmpeg.org/download.html からダウンロード。
spin-zoom.pyの実行
↑こちらを右クリックして保存し、Pythonで実行すると使えます。
PHP
Webサイト側では載ってないんですが、リポジトリを見るとありました。
試してませんが、一応動作はしそう。
リポジトリはこちら。
よくある質問
公式のF&Qも翻訳したので載せておきます。
Q: 同じリクエストを何度も送信した場合、課金されることはありますか?
A: いいえ、一度特定の世代をリクエストすると、それ以降のユーザーによるリクエストはすべて無料です。特定のパラメータを指定してリクエストすると、そのURLは公開され、それ以降のアクセスに認証は必要ありません。Q: リクエストは何回まで送れますか?
A: 新しいアカウントでは、10秒間に16リクエストに制限されたレートで開始されます。この制限は、リクエストに応じて増やすことができます。Q: 無料版は継続されるのですか?
A: 当面の間、テストとデモのために無料層は機能し続けますが、その容量は制限され、有料ユーザーにとって二の次となります。Q: アカウントの残高がマイナスになることはありますか?
https://computerender.com/
A: いいえ。通常、リクエストが残高から差し引かれるまでに1~2分かかります。残高がゼロになった場合、その後のリクエストは完了しません。
まとめ
StableDiffusuionは昨年火がついてから進化が早すぎますよね~。
東京大学大学院教授でソニーコンピュータサイエンス研究所副所長の暦本純一さんも、「成長が早すぎてもはや誰も専門家じゃなくなっている」と言ってますが、本当にその通りだと思います。
正直もう何割のひとがAIの話題についていけてないのか、、って考えるとちょっと怖くなったり。
ソフトウェア上で完結してしまうサービスは、ここまで急速に世界で普及してしまうのでポテンシャルが恐ろしいです。
10年後には人間がPrompt打ち込む感覚でAIが人間つかいこなしてたりして。