はいどーも、まるです。٩(๑❛ᴗ❛๑)
Cocoonは、@わいひらさんが制作くださった私の知る中で最高のWordpressテーマです。
今回は、そのCocoonを使って
投稿タイトルにて<br>タグの表示なしに改行させる方法についてご紹介します。
※他テーマでも同じことは実装できるとは思いますが、今回のコードの動作を保証するものではありません。あくまで自己責任として参考ください。
また、その他詳しいカスタマイズについては、
ご本人のブログにて大変丁寧にまとめられてありますのでそちらご参照ください。
(いつもお世話になっています)
よく見かける実装法、<br>入力の問題点
一応、いろんなサイトで紹介されているようにhtmlの<br>タグを使って空白を入れ込むことはできます。

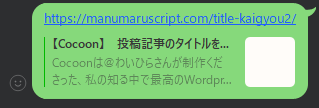
しかし、このやり方だとTwitterやLINEなど、リンクを外部サービスに添付した場合に<br>タグという文字列で読み込まれてしまいます。
これだと非常にかっこ悪いですよね。

今回は、以下のようにHTMLタグを表示させずに改行させる方法を実装してみます。

実際にカスタマイズしてみる
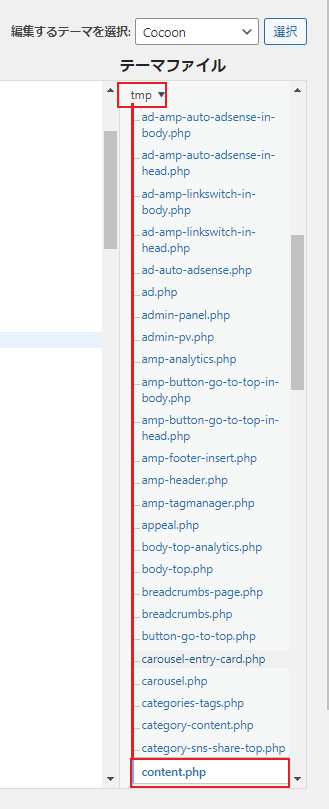
content.php をひらく
外観 > テーマエディタ より、tmpフォルダ直下のcontent.phpファイルを開きます。

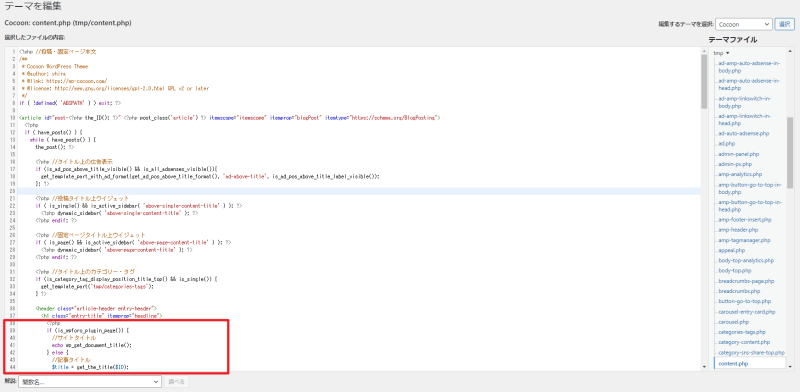
38行目~48行目の関数の処理を変更
カスタマイズを行っていると、行数は個人差ができます。同じような文字が使われている場所を探してください。
今回弄るのは以下の部分。

entry-titleと書かれたclassの入っているh1タグがある場所
※操作を誤るとブログが正常に動作しなくなるので、
子テーマをお使いの方は子テーマ、そうでない方は変更前のソースコード(記述されているプログラムのこと)やphpファイルのバックアップを必ず取ってから、作業に臨みましょう。
サンプルコード(コピペOK)
【変更前】
<?php
if (is_wpforo_plugin_page()) {
echo wp_get_document_title();
} else {
the_title();
}
?>【変更後】
<?php
if (is_wpforo_plugin_page()) {
//サイトタイトル
echo wp_get_document_title();
} else {
//記事タイトル
$title = get_the_title($ID);
//置き換えたい文字を指定
$title = str_replace("★", "<br>", $title);
echo $title;
}
?>★マークがあるエリアに、改行マークとして認識させたい文字を入力してください。
例えば、
$title = str_replace(" ", "<br>", $title);とすると、全角スペース入力時に改行マークとして認識してくれるようになります。
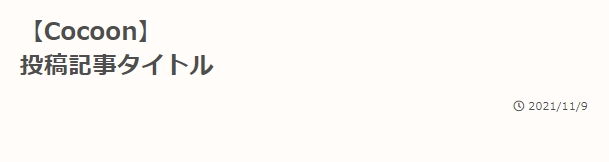
改行有り無しでの見栄えを比較
さて、見比べてみましょう。
変更前と後で、以下のように見た目に変化があります。


どちらが直感的に美しい(視覚的に頭に入ってきやすい)かは、一目瞭然ですね。
一目見た時の印象が変わるように
というわけで、今回はCocoonでのこちらのカスタマイズを紹介している記事が見当たらなかったので、まとめてみました。(調べ方が悪かった?)
普段、phpやWordpressのカスタマイズはやっていてもあんまり記事にしてません。
何せPython推しですからね。(。•̀ᴗ-)و ✧
ということで、Pythonコミニュティの紹介をして終わります。
もし質問とかありましたら、コメントください。
まにゅまるスクリプトでは、
Pythonの独学を支援するコミニュティを運営しています。

やる気や見込みのある若者を対象に完全未経験からのサポートを行っており、
実務経験のあるエンジニアがメンターとして実践ベースのノウハウを伝授します。
プログラミング学習の一番の挫折理由は、
「質問できる環境がないこと」にあります。
本コミニュティでは、「自走していけるエンジニアの育成」を目的としており
ただ習って終わりではなく、エラーの解決方法の探し方など自分で考える力を養っていきます。
自身でWebサービスを実装、リリースすることで卒業となります。
興味ある方は、お気軽にお問い合わせください。٩(๑❛ᴗ❛๑)