
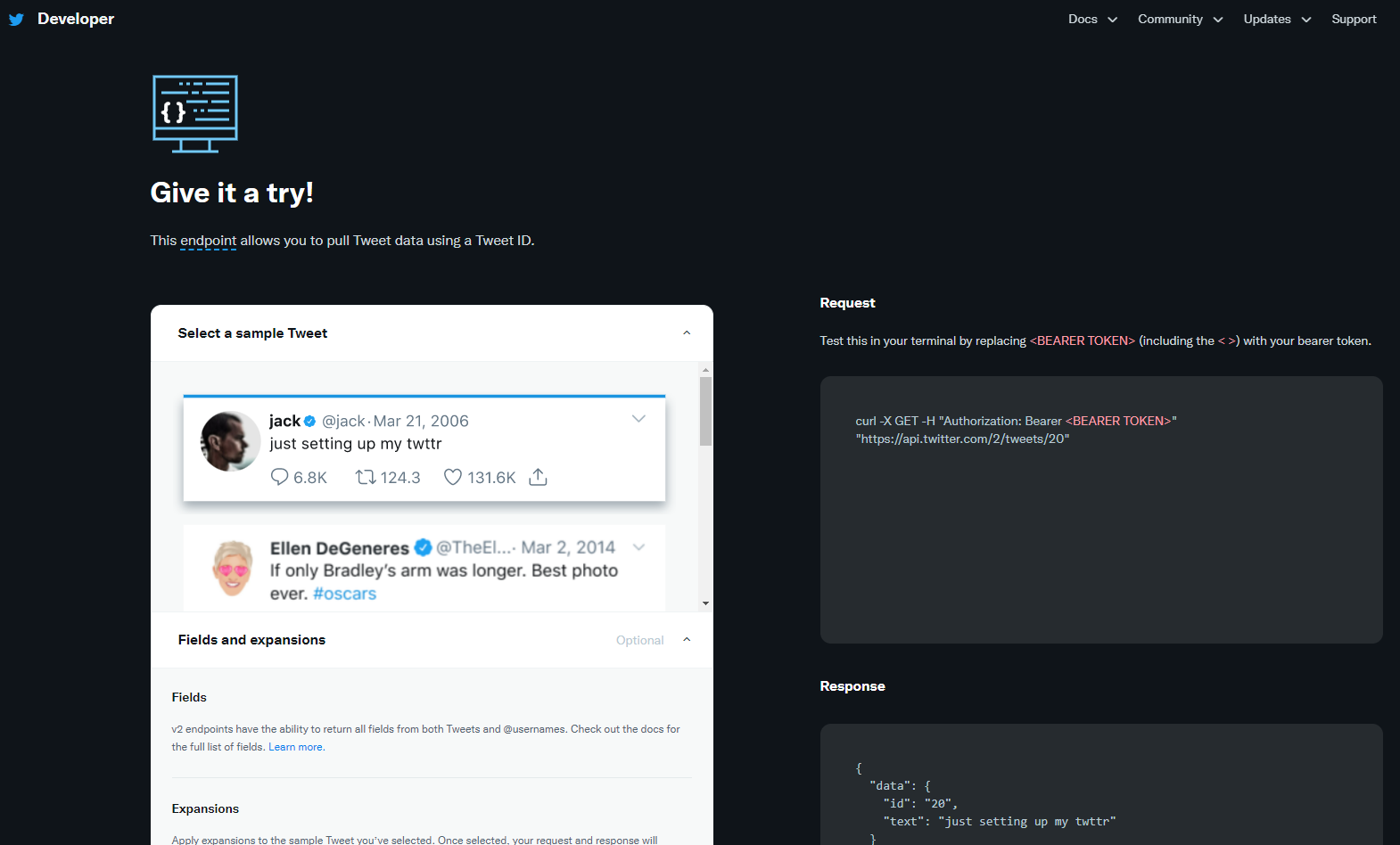
Twitter API v2になり、Essential accessというアクセスレベルが追加されました。
これにより、煩雑な申請手続きは不要に。
1つのアプリケーションのみに提供される開発環境は限られるものの、50万ツイート/月の取得が可能となりました。
この記事では、スクリーンショット付で実際のTwitterAPIの利用申請方法を紹介していきます。
<対象読者>
・Twitterをプログラミングで操作してみたいプログラミング初心者
・TwitterAPIの利用申請のメッセージが面倒で諦めたことのあるエンジニア
所要時間:5~10分程度
Developperサイトにログイン
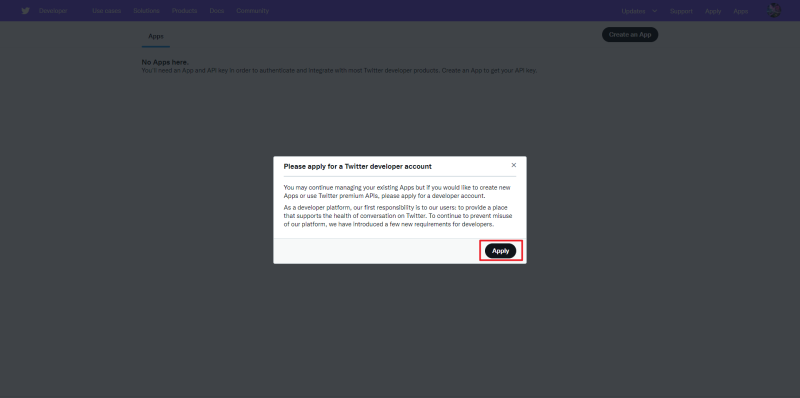
まずは、Developper画面にアクセス。

もしくはこちら右上の「Sign up」より、

Apply よりデベロッパーアカウントの申請を行っていきます。
Developperアカウントの利用申請
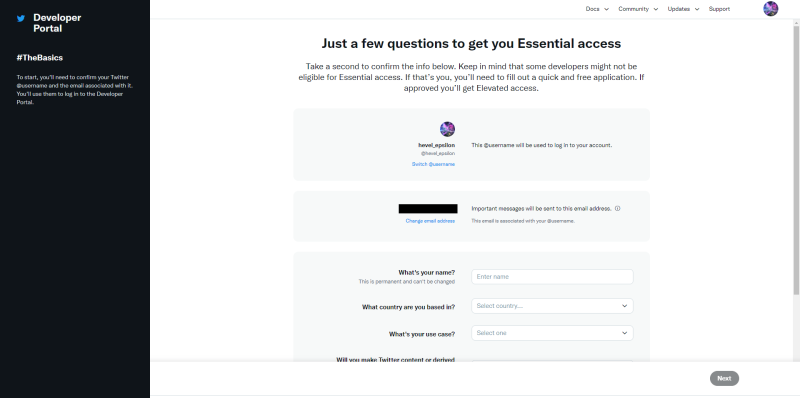
認証とユースケースの回答

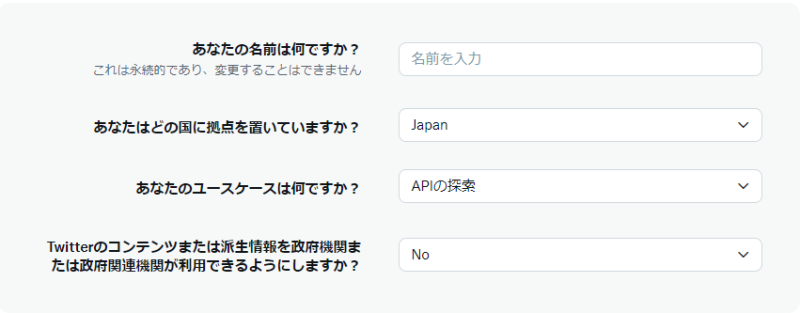
ここで、デベロッパーアカウントに使うニックネームと居住国、利用目的などを入力していきます。
ニックネームは、元のTwitterUsernameと同じでなくても構いません。
その他、電話番号の認証も必須となります。

Will you make Twitter content or derived information available to a government entity or a government affiliated entity?(Twitterのコンテンツまたは派生情報を政府機関または政府関連機関が利用できるようにしますか?)をYesにしてしまうと、「政府や公共機関が利用できるように申請したが、一体誰に使わせるつもりなのか?」といった旨の確認メールが届きます。
政治などの用途に使う予定がなければ、必ずNoを選択しておきましょう。
「Next」をクリックし、次の利用規約も同意したら「Next」で進みます。

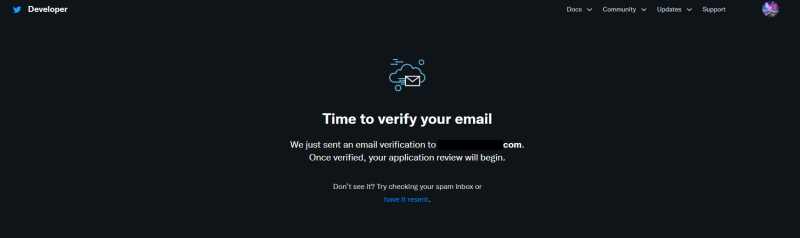
認証メールが登録アドレスに送付されますので、そちらから認証を行います。
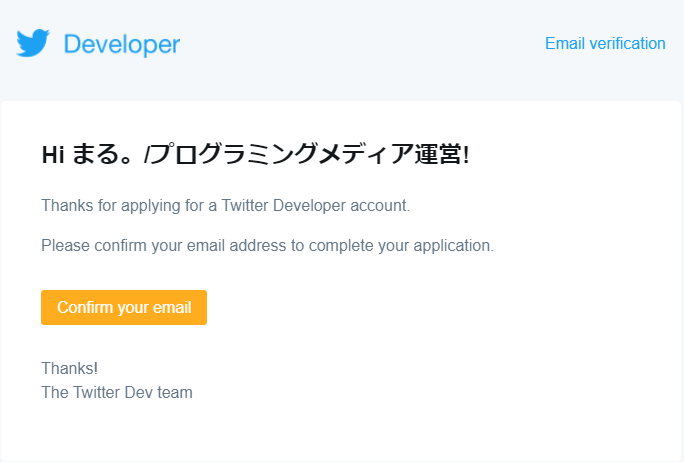
メールアドレスの認証

Confirm your emailをクリック。これでメールアドレスの認証も完了です。
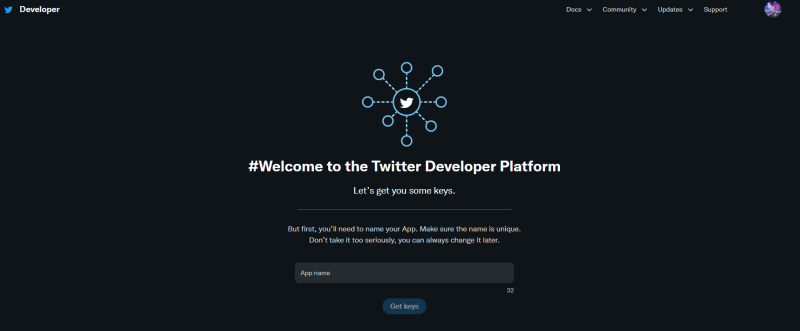
アプリの作成

最初に、作るアプリ名を決めていきます。
後から変更できるので、適当で良いです。
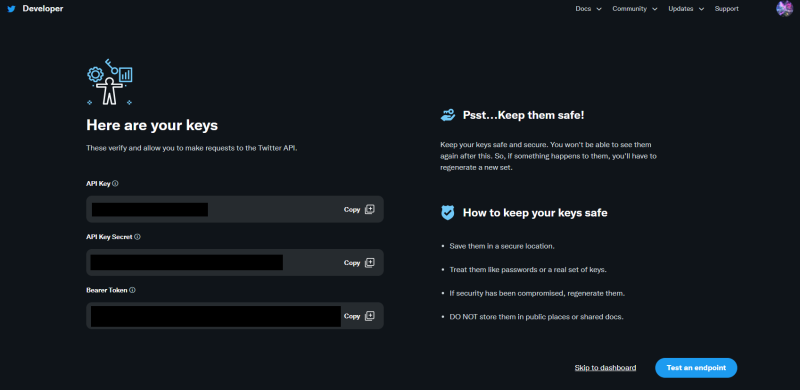
APIキー、トークンの発行

すると、秘密鍵やトークンといった一意情報が発行されます。
これらはセキュリティ上、もう一度見ることはできないのでこの画面で必ずメモしておきましょう。
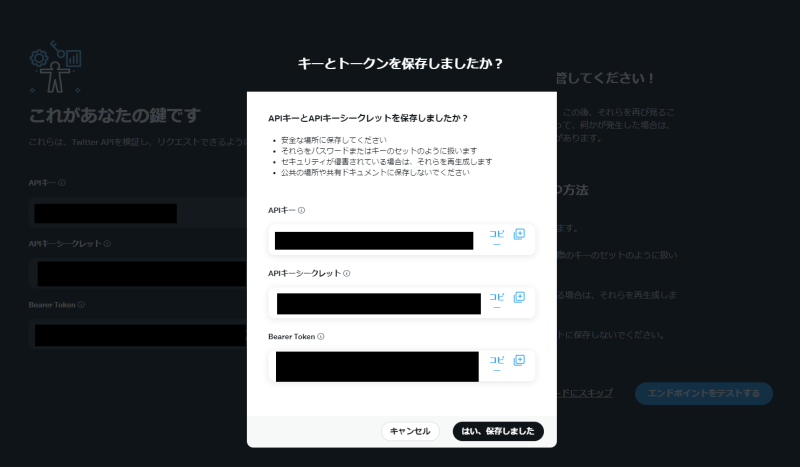
Test an endpoint(エンドポイントをテストする)をクリックすると、再度保存したかの確認画面が表示されます。

保存したら、Yesをクリックしエンドポイントのテスト画面へ移行します。
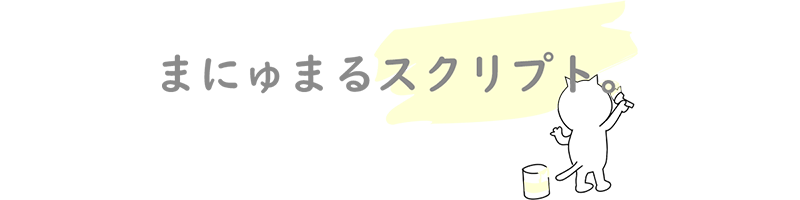
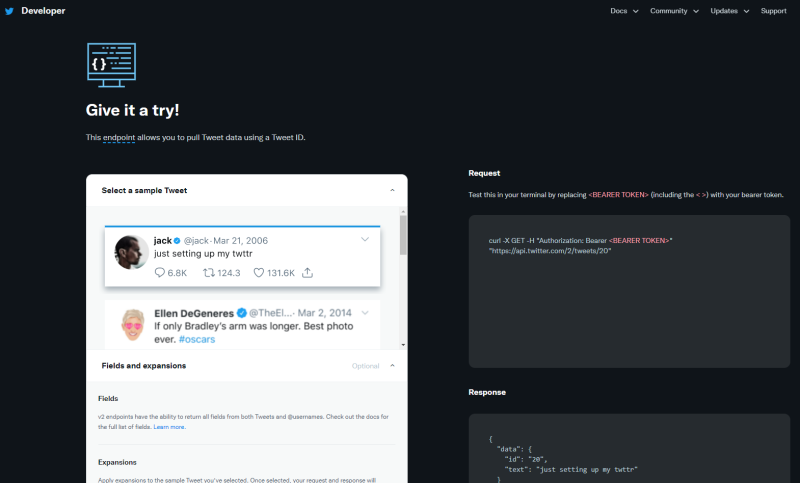
エンドポイントのテスト

リクエストをどのように送ると値が返ってくるかのサンプルが表示されます。
URL末尾に?expansions=xxxと足すことで、responseされるJSONデータを増やせるみたいですね。
これでTwitterAPIを利用できるようになりました。
使い方が確認できたら、右下のGo to Dashboardより早速ダッシュボードへ向かいましょう。
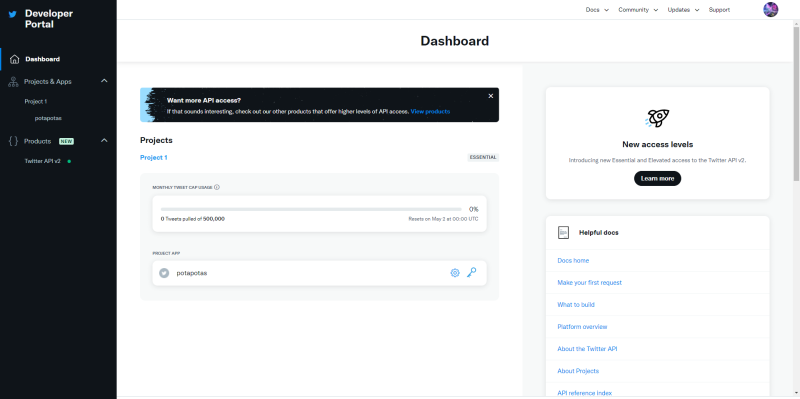
ダッシュボード(管理画面)にアクセス

こちらが実際のダッシュボードの画面です。
ProductsにTwitter API v2と表示されていますね。

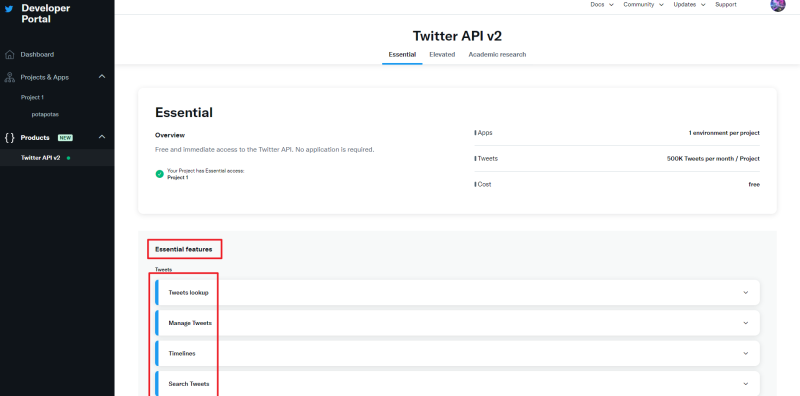
Essential featuresの下に出来る機能がピックアップされています。
出来る機能としては、
- ツイートルックアップ
- ツイートを管理する
- タイムライン
- ツイートを検索
- ツイート数
- フィルタリングされたストリーム
- ボリュームストリーム
- 自動リツイート
- 自動いいね
- 返信を非表示にする
- ユーザー検索
- 自動フォロー
- 自動ブロック
- リストの管理
- ブックマークの管理
などがあります。
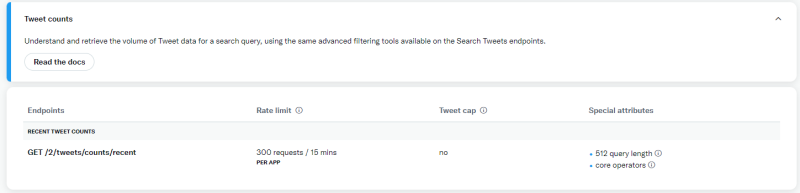
行いたい機能名をクリックすると、

Endpoints(エンドポイント名)
Rate limit (利用頻度制限)
Tweet cap(1か月のpull制限)
Special attributes(その他の制限事項)
が確認でき、詳細をドキュメントにて読むことが出来ます。
Developper Documentsはこちら。
以上で、TwitterAPIの利用登録は終了です。
お疲れさまでした。
まとめ
v2になってからは、EssentialレベルであればAPIをすんなり使えるようになりました。
私はTwitterAPIv1の時にAPI利用申請を英語で行い、Rejectされた苦い思い出があったので(一度Rejectされるとそのアカウントで再申請不可)今回は慎重に下調べしてから進めました。
InstagramAPIの移行と言い、最近はSNSのAPIも2,3年で流動が激しいですね。
それだけ、求められるニーズと技術レベルが変化してきているのだと感じます。
利用申請に数日かかっていたTwitterAPIの時代はもはや終わりを告げました。
数年前に登録したもののメッセージのやり取りが面倒すぎて途中で辞めていたエンジニアの方も、是非この機に利用してみましょう!