
はい、今月はTouchdesigner独自強化月間ということで、
よく使うTouchdesigner Tipsを週一ペースで発信していきます。
ググってすぐ出ることを2番煎じでまとめても意味がないので、「自分(≒初心者)の言葉でggって見たけどちょっと探すのに時間がかかった」系の小ネタ・ノウハウをTipsとして発信していきます。
やりたかったこと
コチラの動画をつくっていた際に、プッチ神父のメイド・イン・ヘブンという「時を加速させる能力」に基づいてOPをJOJOに徐々に加速させていきたかった。
誰だってそーする。俺もそーする。
実装方法

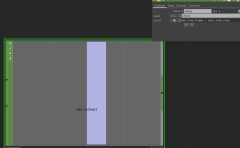
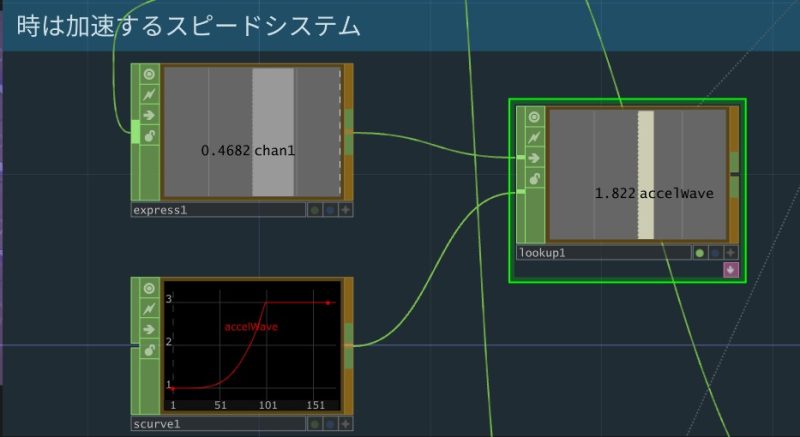
これで解決した。
何をしているかというと、Express CHOPから0→1で定数的に増加している値をlookup CHOPのinput1に入れておいて、これをベースにしてinput2に入れたScurve CHOPの生成している波形に応じて動的に変化させている。

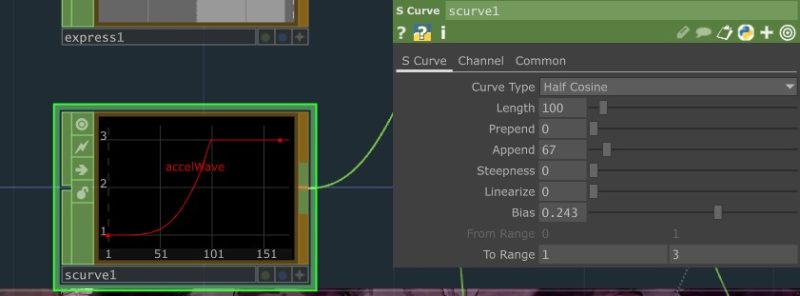
Scurve CHOP での主な設定項目は以下のような形になっている。
- Curve TYpe – 生成するカーブタイプ
- Length – サンプル数の指定
- Prepand – 曲線の先頭に変化しないサンプル数のみ追加
- Append – 曲線の末尾に変化しないサンプル数のみを追加
- Steepness – S カーブの急峻さ
- Linearize – 曲線の屈曲率
- Bias – カーブにかける偏りの値
- (from Range) – 入力インデックスの下限と上限の範囲指定
- To Range – カーブの低域と広域の指定
より詳細な説明はドキュメントを参照されたい。
今回は、Stone Oceanの曲の長さに応じて変化するExpress CHOPの入力をベースに、サビの部分がくくるにつれ加速するように実装した。
まとめ
もっとこうやったほうがスマートだよ、などご指摘有ればTwitterやメールにてコメントいただけると嬉しいです!(Touchdesinger友達少ないので、勉強中の方繋がってくれると嬉しいです!)
リンク
リンク