どうも。脳波の視覚化インタラクティブシステムを作っているまる。です。
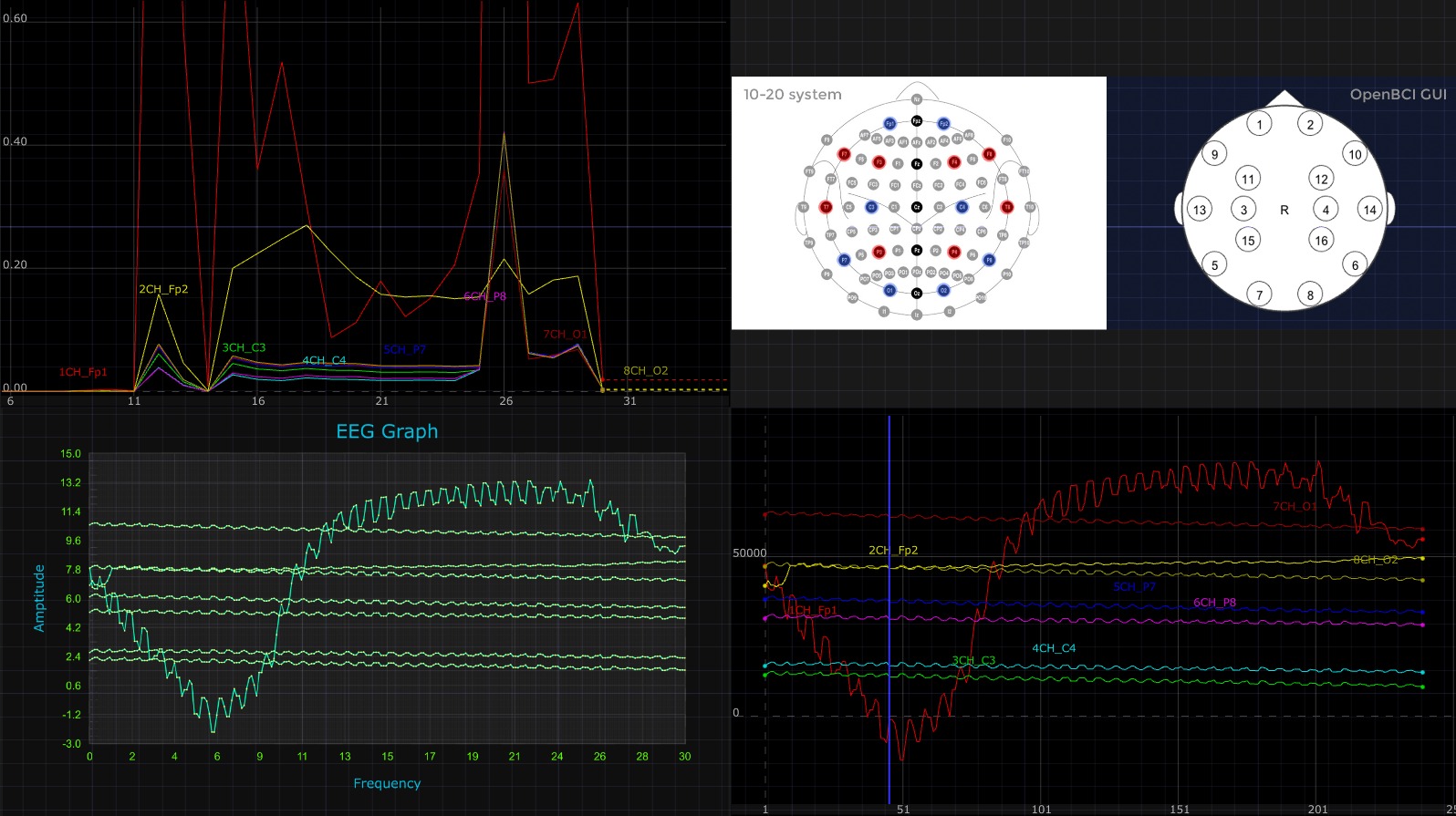
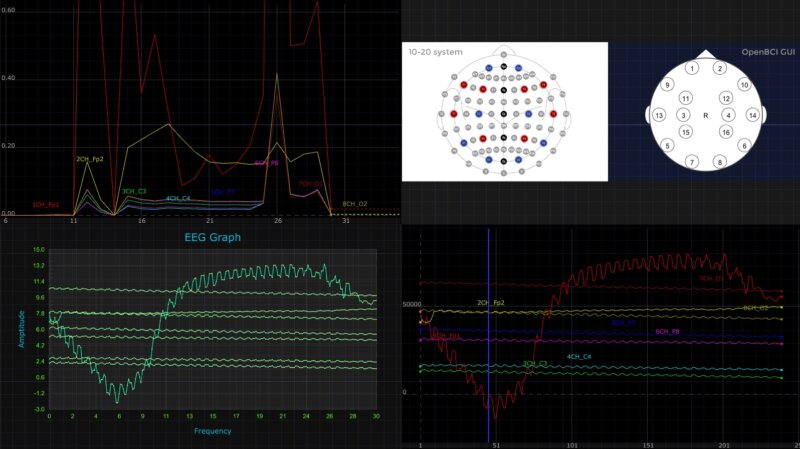
今回は以下のように複数チャンネルの入力時系列データを重ねて表示する方法をご紹介します。

リンク
波形がソース別に表示されて、比較できない

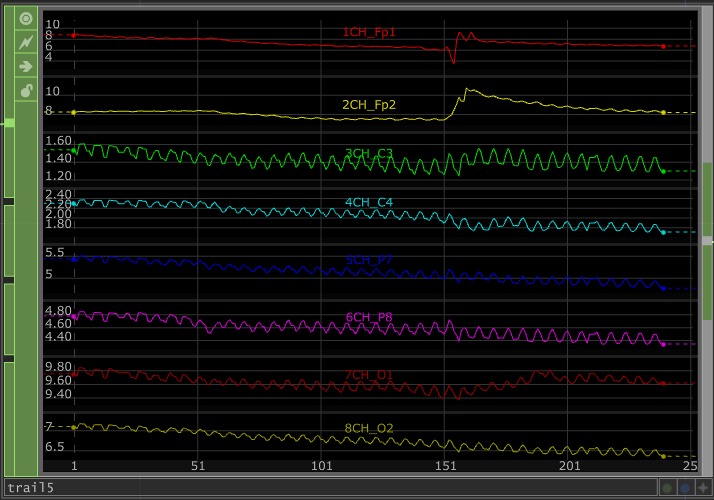
複数のCHを入力すると初期はこんな感じに表示されると思います。
これだと、それぞれの波形の振幅を重ねて比較しづらいですよね。
今回はこれを重ねて表示されるやり方を学びましょう。
見え方を変更させる
見え方を変更させるには、追加のオペレータを足す必要はなく以下のやり方で対応します。

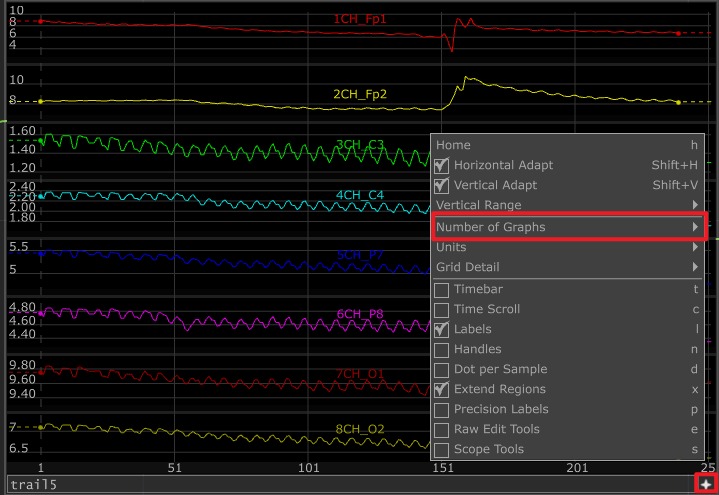
1.右下の「+」をクリックしOP Viewerをアクティブにする。
2.Number of Graphsを選択。

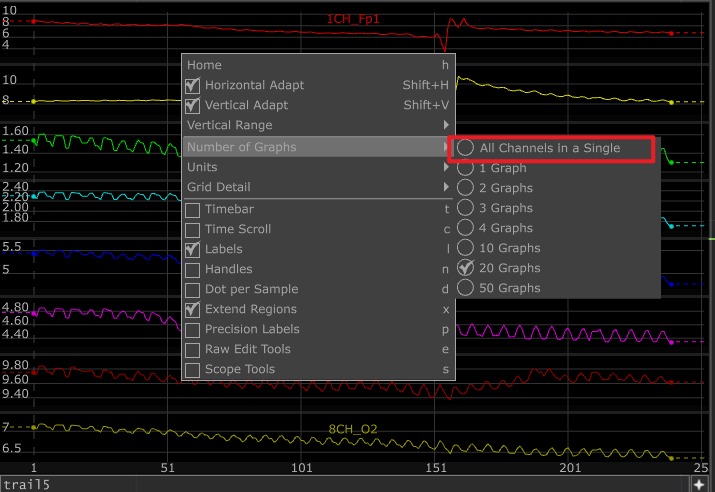
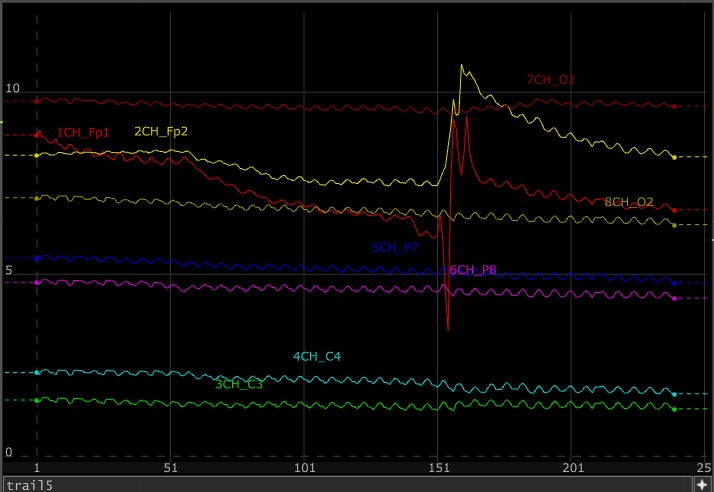
3.defaultで20 Graphsが選択されている為、「All Channels in a Single」をクリック。

これで波形が一つのグラフとして結合して表示されるようになり、各振幅の比較が容易に可視化できるようになりました。

まる。
やり方さえ知っていれば簡単ですね。
まとめ
今回はTouchdesignerにて、CHOPの波形グラフをオーバーレイ(重ねて表示)する方法を紹介しました。
自分の言葉でggって解決策が見当たらないものを自由きままに記事にしていますので、「Touchdesignerでこういうことやりたいんだけど調べてもやり方がわからない」という方はお気軽にTwitterやインスタからご連絡ください~。
リンク