
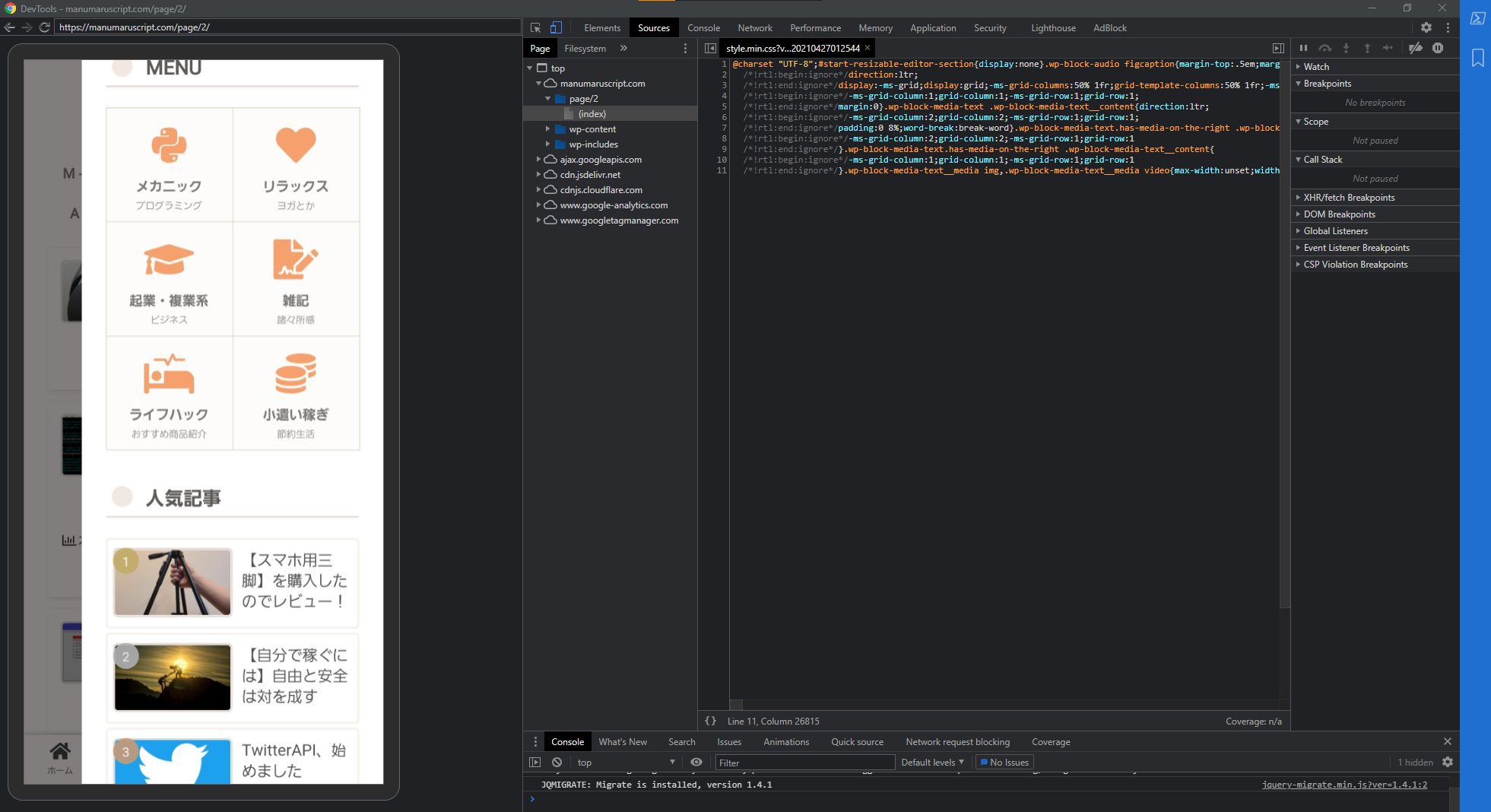
以前、スマートフォン上のChromeを開発者モードで開く方法を介せ越しましたが、
今回はパソコンのGoogle chromeに残っている(であろう)キャッシュを漁り、復元させる豊富についてご紹介します。
↓Android端末からキャッシュファイルを復元させる手順はこちら。

【2021年版】スマホ版Chromeからcssを抽出する方法(Androidで開発者モードでファイルを覗く)
はいどーも、まるです。この間Webアプリを更新中にPCがフリーズしてしまうというトラブルが発生し、前作業分が幾つか壊れて飛ぶという事象が発生しました。orz..結論として、色々と試行錯誤しつつ2時間弱程で復旧たのですが、今回はその時に調べた...
chromecacheviewのインストール
公式DLリンクより、chromecacheviewをインストールします。
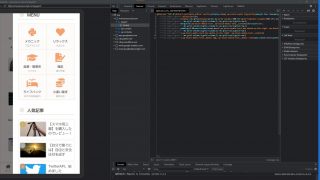
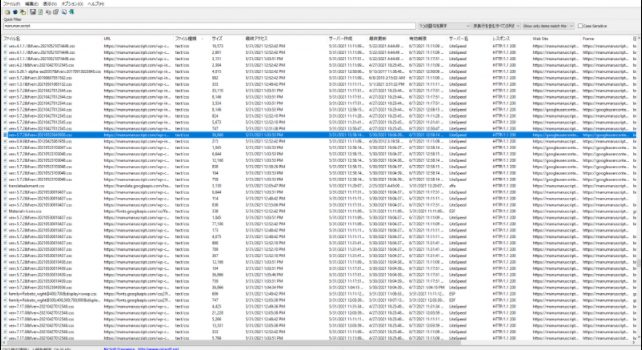
chromecacheviewの使い方
使い方は簡単で、ダウンロードしたフォルダを解凍して、中の.exeファイルを実行するだけ。
これでPCに入っているChromeのキャッシュフォルダを自動で読み込み、拡張子付きの状態に変換してくれます。

文字列や拡張子でフィルターをかけたり、その中からさらに絞り込み検索が出来ます。
これで該当サイトや、ファイル名、サイズをもとに自分の探しているファイルがキャッシュとして読み込まれているか確認します。
右クリックから、「Open selected Cache File」を選択するとVScodeなどのエディタ上で中身を確認出来ます。(F7でもOK)
何かあった時の為にこういうことを知っておくと、役に立つでしょう。
今回は以上です!
このように急なお陀仏(フリーズ)で困ることもあるので、
何事も作業は小まめにバックアップをとってくのが吉かもしれませんね。